 Journal of Software Engineering and Applications, 2011, 4, 465-475 doi:10.4236/jsea.2011.48053 Published Online August 2011 (http://www.SciRP.org/journal/jsea) Copyright © 2011 SciRes. JSEA 465 Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing Waralak Vongdoiwang Siricharoen Computer Science Department, School of Science and Technology, University of the Thai Chamber of Commerce, Bangkok, Thai- land. Email: waralak_von@utcc.ac.th, lak_warala k @yahoo.com Received May 23rd, 2011; revised June 20th, 2011; accepted June 28th, 2011. ABSTRACT Human computer interactio n (HCI) and software engineering approach es are always taken into th e account toge ther in order to make the well-organized softwar e. Interactive design is the significant part of new media which has been pro- posed to the world for the past decades, and it is a very proficient technique. Interactive maps add more dimensions of information; they become a more and more helpfu l tools and resources. This research clarifies the idea of how we ca n smooth the progress of presenting and communicating the essential info rmation using interactive manner. The intera c- tive map of Bangkok underground train and sky train navigation routes map was developed as the case study using user-centered design (UCD) methodology as the fundamental developing processes. The main objective of the work is to develop the friendly and usable web based software that reduce the confusion and help users save times. The soft- ware developing processes in this work tend to focus on the users. And also the essential idea of the research is to take the uses and gratification communication theory of the users into account with the intentio n of providing what user re- quires by finding the real users’ requirements. This means the user can control software according to their needs and software act or response according to user’s requests. The paper mentions the role of communication theory, human computer interactio n, and user-centered desi gn software de veloping. Keywords: Interactive Communication, Human Computer Interaction (HCI), User-Centere d Design (UCD), Software Developing 1. Introduction “Human-computer interaction is a discipline concerned with the design, evaluation and implementation of inter- active computing systems for human use and with the study of major phenomena surrounding them”. This is the HCI definition according to ACM SIGCHI Curricula for human-computer interaction; this definition has two basic parts; the machine or computer part and the human part. It brings the focus on application design and engi- neering, psychology, sociology, anthropology, industrial design, robotics, mechanics, and physiology. To further explain this human-computer interaction other aspects and concerns can be examined [1]. Very simply states that HCI “is the study of interaction between people (us- ers) and computers. It is an interdisciplinary subject, re- lating computer science with many other fields of study and research [2].” The center of HCI is interaction between humans and computational machines. The computational machine can be in the form of embedded computational machines, such as parts of any technology device such as computer games; or systems that cover the user’s minds, such as virtual environments. Not only a computer people, who work with computers are forced, have computer knowl- edge, and are ready to forget weaknesses in the interface. But also computer users are variety from children to the elderly. Speaking of humans, some say that “to err is human” because humans born to slippery or intently do some- thing wrong, it is human nature. Thus there is no surprise that errors can occur when humans work with computa- tional machine. In order to study how human and com- puter interact, we need to know the basic concept of hu- man computer interaction. In the Figure 1 is a very rec- ognized; it shows how human and computer react to each other in a development process. The Figure1 1 is copied from a computer science perspective; human-computer 1http://sigchi.org/cdg/cdg2.html#2_1.  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 466 Figure 1. The nature of human-computer interaction. Adapted the ACM SIGCHI curricula for human-computer interaction [4]. interaction involves transducers between humans and machines based on the assumption that humans are sensi- tive to response times. As Greenberg wrote in the docu- ment adapted from section 2 of the ACM SIGCHI Cur- ricula for HCI, ACM Press [3] that Human Computer Interaction consists of 4 main parts are: “1) The uses and context of computers within our society. 2) Human char- acteristics govern how people work and how they are expected to interact with machines. 3) Computer system and interface architectures both support and constrain the types of interfaces we build. 4) The development process looks at how we design, implement, and evaluate interfaces”. The “design approaches” in the development process is taken into the consideration in this research. The UCD approach is chosen to utilize for the design approach. The main contribution of the paper is to indicate the similarity between user-centered design in human com- puter interaction advance and audience-centered design in communication approach; both approaches definitely focus on the users/audiences as the primary concerns. As a result if the real requirements of the users are addressed and taken into the consideration evidently, this will in- crease the software efficiency and usability in acco rdance with the requirement of the users who help creating the software. The result software would be appropriate and easy-to-access for the users. Adding the ownership of the software is also the key point of UCD software develop- ing. Because when the users get involved in the develop- ing processes from the beginning, it can automatically increase their participation and ownership of the software. The acceptance of the product would be possible at the end. These are the main contributions of this research. The paper adopts the revisited communication theory in the next section. The third section mentions the interac- tion manner. The fourth section is clarification of UCD software developing processes. The last section is the conclusion and r e commendation. 2. Revisited Communication Theories Human sometimes, communicate with oneself by think- ing called intrapersonal communication. As also see in Figure 1; the nature of human computer interaction that Language, Communication is an essential part of interac- tive manner of human and computer. Figure 2 is the unique Shannon and Weaver’s com- munication model was introduced as the first communi- cation system in the classic Shannon information theory. In general, the communication theory is divided a com- munication event into five different parts: 1) The sender of the message (S), 2) The message (M), 3) The channel or medium of the message (C), 4) The receiver of the message (R), 5) The interpretation of the message by the receiver. For any message system from computers linked, we can identify and evaluate the following basic components, sometimes referred to as the S-M-C-R model [5]. In this research, the created software is made available on the Internet which in this case is the medium or channel to deliver the content within web site as the messages, web servers act as senders, users are receivers. Internet has become an important part in daily life. It allows people to communicate, bank, shop and entertain. The global net- work of the Internet, for instance, connects people and information via computers [6]. The Internet as a commu- nication medium strongly reduces the differences be- tween people from around the world, by permitting them to exchange their views, belief, and information. The uses and gratifications theory is an accepted ap- proach to understanding mass communication. The uses and gratifications theory is the theory which explains of how people use media for their need and gratification. Also this theory is contradictory to the magic bullet the- ory which states the audience is passive. The theory is Figure 2. The components of a communication system and their relations hips [5]. Copyright © 2011 SciRes. JSEA  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 467 focus on the consumer, or audience, instead of the actual message itself by asking “what people do with media” rather than “what media does to people” [7]. The uses and gratifications follow a basic model which is an audi- ence-centered approach. When an audience actively seeks out media, they are typically seeking it with the purpose of fulfill a need. Most of the theories on media explained about the effects media had on people. Ac- cording to uses and gratification theory, people make use of the media for their specific needs. This theory can be supposed to have a user/audience-centered approach. Even for communication (say intrapersonal), people refer to media for the topic they discuss with themselves. They gain more knowledge and that is knowledge which got by using media for references. There are several needs and gratification for people; they are categorized into five categories2 Cognitive needs: People use media for acquiring knowledge, information. With the search engine; people can search any topics under the run with no time limit. Affective needs: People use new media (Internet) to satisfy their emotional needs. Personal Integrative needs: People use media to reas- sure their status, gain credibility and stabilize. So the people change their life style and media helps them to do so, such as use Internet to publish their profiles. Social Integrative needs: It encompasses the need to socialize with family, friends and relations in the so- ciety. The social network program such as Facebook or Twitter helps people keep in touch with their friends and families. Tension free needs: People sometimes use the media as a means of escapism and to relieve from tension. People can relax while playing game computer. These theories are very interesting and also are the re- search motivation. For software developing technique; the researcher focus on UCD which is very similar to audience-centered approach and the uses and gratifica- tion theory. General ideas is that the concept of audience centered approach is related to UCD in the sense of both approaches intend to capture the user’s need as the im- portant key. As mentioned earlier, the objective of the work is to construct the software which allows the user to use and interact with the software according to their needs, rather than with only the software can offer the user to do. 3. Interactivity England and Finney [8] mentioned in their report that “Interactive media is the integration of digital media including combinations of electronic text, graphics, moving images, and sound, into a structured digital computerized environment that allows people to interact with the data for appropriate purposes. The digital envi- ronment can include the Internet, telecoms and interac- tive digital television”. In the simplest of terms, interac- tive media is any type of media that user can interact with. Whether it is a mobile phone, television or a web- site, as long as users are interacting with a piece of digi- tal technology, it then comes under the phrase “Interac- tive Media”3. Interactivity can be considered as a central concept in understanding new media, but different media forms possess different degree of interactivity [9], even some forms of digitized and converged media are not in fact interactive at all. Tony Feldman [10] considers digi- tal satellite television as an example of a new media technology that uses digital compression to increase the number of television channels that can be distributed, and which changes the nature of what can be offered through the service, but still does not transform the experience of television from the user’s point of view, as it lacks a more fully interactive dimension. On the other hand; the internet definitely changes the user’s point of view in term of interactivity. User can use and connect to the function or content in the web freely. Therefore this can fulfill the interactive manner of the information, because the user (receiver) can be the sender at the same time. It means that the user or audience is no longer passive spectator anymore; they can manage the content within the web site themselves as they want. Interactivity has become a key for numbers of new media use options evolving from the rapid dissemination of Internet access point, the digitalization of the media, and media convergence. Rice defined the new media as communication technologies that enable or facilitate user-to-user interactivity and interactivity between user and information [11] such as Internet replaces the “one-to-many” model of traditional mass communication with the possibility of a “many-to-many” web of com- munication. Any individual with the appropriate tech- nology can now produce his or her online media and in- clude images, text, and sound about whatever he or she chooses [6]. The new media with paradigm shifts of technology and the model of mass communication forms the ways people cooperate and communicate with others. The growth of Internet and web technology over the 10 years has exposed an enormous opportunities to in- troducing information and data online. One of the most rapidly improving tools for interactive presentation is the map [12]. Interactive maps on the Internet present data most effectively when they invite action from the user [13]. These are advantages that traditional print maps do not have. If a print map is not clear initially, a person can 3www.freeonlineresearch.com 2http://communicationtheroy.org/uses-and-gratification-theory/ Copyright © 2011 SciRes. JSEA  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 468 do nothing about it. The shift from static print maps to dynamic web-based mapping applications is revolution- izing the dissemination of geographic information by accelerating communication, broadening access, and permitting seemingly li mitless interactivity [14-16]. Web- based mapping was selected as the medium of commu- nication to the target user for its efficiency, interactivity, and the high proportion of internet users among the target group [17-19]. The usual map navigation functions are other than panning and scrolling, there are many interestin g ways to present digital maps. Mixing and matching most of these methods are possible; one does not necessarily prevent use of others. For example; Drill-Down, Timeline, Zoom in-Zoom out, Before and After, Point of Interest and other thing else which got it from users’ requirement. In this case, interactive maps are considered as informa- tional tool. The Internet and digitization of information represents an interesting improvement to print maps. Used in combinatio n of surveys an d user feedb ack, maps can become an almost real-time representation of infor- mation [13]. There are now many of interactive map all around the world provided for the audiences to see and browse be- fore they go to the destination. Google Maps is the most people’s first idea of mapping software. Google Maps provides an online solution to pinpoint locations on the map by simply typing in an address or using latitude and longitude coordinates. However, Google Maps does not provide an easy solu tion if you need to set area in differ- ent color, or display information upon mous e roll over on the destination [20]. For the people who want to travel by using tran spo rtatio n in an y destinatio n around th e wo r lds, beside using Google Maps which is sometimes provide too much information and do not show the transportation route clear enough. They need to see the whole path of transportation and know how to trav el around by it. Most of the interactive maps which are contain everything which the tourists need to know; however, it is not easy to navigate and very complex in term of serving th e users with computer-usage sk ill differences and it take ti mes to click through the map to find the destinatio ns. The key is to make the information not only useful but easy to navigate. Some maps can make the route distinct from the background to make it clearer for the users as seen in private web site in Figure 3; however, the infor- mation shown in the map is not suitable for every user or not enough. Nivala had studies the usability aspect of interactive map [21] which can be concluded as follow- ing: one of the central findings of her work was a realiza- tion of the relevance of user-friendly interactive maps based on true, meaningful user requirements. Also her thesis shows a usability evaluation of four web mapping sites, user requirements for web maps were identified and discussed. It was concluded that the main aspects requir- ing attention in the design of web maps are: 1) User interfaces (visualization, layout and function- ality) 2) Maps (visualization and tools) 3) Search operations (logics, default settings, results, route searches and visualization of results) 4) Help and guidance provided to users. As map ser- vices are decidedly visual in nature, distractive adver- tisements and messy user interfaces were observed to be particularly detrimental for these sites. The main purpose of these functions is to provide an interface that can be accessed through a standard web browser, allowing everyone who has Internet access to use the system. It is also designed to provide all of the functionality of the system through a single, easy-to-use interface. 4. Web Designing Processes When a current interface is being redesigned or a well- polished manual system is being automated, reliable data about the distribution of task frequencies and sequences is an enormous asset [22]. In less well-defined projects, many designers have found day-in-the-life scenarios helpful to characterize that happen when users perform typical tasks. During the early design stages, data about current performance should be collected to provide a baseline [23] . Now let’s take a look at designing for the web itself. There are many sets of web design guidelines, design case studies and studies of web users and use. Showing interaction of data is easier when th e user can change the visuals. With online interactive maps, the simple action such as moving sliders around reveals relationships be- tween data and content. Panning and zooming are fun- damental to the interactive map as mentioned earlier. These actions enable the user to focus their browser on the amount of information that they are comfortable with. In many online maps, instead of having to refer to an explanation of the symbol in the margins, the us er simply clicks on a point to find out more about it [13]. The re- sults in fewer steps and less eye movement are to accom- plish the same goal. Th is can be referred to the Fitts’ law, (as in (1)) is a robust model of human psychomotor be- havior, it was proposed by Paul Fitts of Ohio State Uni- versity in 1954. Mathematically, Fitts’ law is stated as follows: log2 2 Tab AW (1) Where MT = movement time a,b = regression coefficients Copyright © 2011 SciRes. JSEA  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing Copyright © 2011 SciRes. JSEA 469 Figure 3. The interactive map of BTS and MRT in private web site. A = distance of movement from start to target center W = width of the target The model is based on time and distance. It enables the prediction of human movement and human motion based on rapid, aimed movement, not drawing or writing. Moving less is better. It seems spontaneous that move- ment time would be affected by the distance moved and the precision demanded by the size of the target to which one is moving. In this research, we need suitable methodology to bring the traditional maps of Bangkok underground train and sky train to make it interactive. UCD were chosen as the similarity between UCD and audience-centered ap- proach, this can make interactive map efficiently and well created. UCD is a flexible process for software de- velopment projects that enables teams to more effectively meet the needs of users and customers [24]. In this ver- sion, the UCD activities are broken down into simple four phases: Analysis, Design, Implementation and De- ployment, with suggested activities for each phase [25]. In analyzing process; Analysis activities include all user and task analysis as well as coordination with business requirements analysis. The UCD approach suggests that designers serve as “user advocates” throughout the de- sign/development process [26,27]. UCD process is just as important in web site design and it is in software design [23]. Interview user and focus group techniques were useful in this stage. User ques- tionnaires are familiar, inexpensive and generally ac- ceptable companion for usability tests and expert’s re- views. The keys to successful questionnaires are clear goals in advance and development of focused items that help to attain those goals. Experienced questionnaire designer knows that care is also needed during design, administration, and data analysis [22]. “user-centered design” is to suggest that designers need to take care of users. Being human-centered, the semantic turn clearly embraces user concerns [28]”. Putting the user at the center of the design and development process for infor- mation; it can guarantee that a usable communication  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 470 will be brought to the customer. Knowing the users; technical communicators can use the UCD process to support them in gathering information about their audi- ence. All of the questions from questionnaires are appro- priate for focus sessions, surveys, or other require- ments-gathering activities that may take place as part of the overall UCD process [29]. In some projects, which use the methodology such as waterfall model; the analy- sis activities are completed before any design is begun. However, in UCD is using a phased or iterative applica- tion development methodology, the analysis, design and evaluate activities are repeated for each phase. In this research, after getting the system requirements from in- terview and questionnaires; the developers pull out the similar users’ needs from both two groups of users. The first group is the users who familiarly use Bangkok un- derground and sky train. The other group is the users who do not familiarly use the trains. The software are also included the all of user’ requirements functions which can be captured during the interview, focus group, and questionnaire’s answers to build this interactive functional map as the tool of information route navigator. Typically, the first round of analysis covers the ap- proach such as collecting an interaction model that go with the user’s mental model, while later steps focus on detailed task analysis for specific functions. In this case, the requirement of users will give the needed functions of the interactive maps to the developers. And the develop- ers carried them to deliberation in design phase. The de- sign phase is one of the most iterative. It begins with a simple key screen prototype and continues until all criti- cal design decisions are made. In this research the de- veloper create the prototype screen and shown them to in both group of users. They made the request on some small changes in detail; however, mainly functions and designs are not changed. Typically, this development of prototypes was built from main menus or home page to contain the design ou tline or style guide for all screens to support the pro duct f unct i o nality [30]. The main functions of the software which are gathered from the users in both two groups are shown in Table 1 ; the functions that users need in the system are for exam- ple; the difference of each train route (at the moment, there are three main train routes in Bangkok), fares, sta- tion names in Thai and English language, etc [23]. The outcome of final prototype show how the system’s functions were completed in the system which is the us- ers’ need. The selected route will be active differently from the inactive route, along with the information: arri- val-departure station names, cost (fares), and time. The zoom-in zoom-out button that the users need and they are the important functions for the interactive map also shown in Figure 4 and Figure 5. Table 1. The most desirable functions are (in descending percentages). Functions Unfamiliar users Familiar users 1. The difference of each route 85% 75% 2. Fares 50% 45% 3. Station names 45% 25% 4. The route connection between underground and sky train 30% 15% 5. Traveling time 30% 45% 6. Route distinction from background 15% 15% 7. Printable 10% 10% 8. Zoom in and Zoom out 5% 5% 9. Clear text presentation 5% 15% 10. Thai-English language representation 5% 10% Figures 6-8 show the options of how the user can se- lected route by clicking on the map or selecting from the drop down menu on the left hand side of the map. The active dot show in Figure 9 present the selected station (original or destination station) which the users what to know about its information represented in blink- ing dot and different color to make th em distinct fro m the background. 5. Conclusions and Recommendation The professional practice of interactive design deserves more attention from new media and communication scholars [27]. The objective of this work is to get to know the user and translate what we known into princi- ples and recommendation that the designers could under- stand and use. This is user-centered design (UCD) proc- ess. Human computer interaction join with human + computer + interactive. In this work, the major contribu- tion is to create th e software that fit for the groups of the users (40 users; 20 users are unfamiliar and the other 20 users are familiar to the Bangkok underground and sky train). This research shown that in Thailand; the digital divide is still existing, the requirements which got from the users, are the real requirements of the system, it works well for the experimental group of Thai users. The author clarifies human or users as the receiver in com- munication theory and considers the Internet as the new media and medium with lively/interactive messages. However, it is difficult to create the system which make user satisfy and pleased to use. Consequently the user- centered design approach was applied to iden tify the real user requirements. This can be interpreted in uses and Copyright © 2011 SciRes. JSEA  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing Copyright © 2011 SciRes. JSEA 471 Figure 4. Screen interactively show the content which user selected.  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 472 Figure 5. Zoom in-zoom out function. Copyright © 2011 SciRes. JSEA  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 473 Figure 6. Route Selection by using Menu or Button of the first BTS line. Figure 7. Route Selection by using Menu or Button of M RT line. Figure 8. Route Selection by using M e nu or Button of the sec ond BTS line. Copyright © 2011 SciRes. JSEA  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing Copyright © 2011 SciRes. JSEA 474 Figure 9. Showing the position of train station by blinking. gratification theory as well which is called audience- centered approach. UCD processes concentrate on users through the planning, design and development of a soft- ware product. In subject of communication, in order to compose persuasive, user-centered communication, the developers should gather as much information as possi- ble about the people who access and use the map. Audi- ence may consist of variety of people and their needs and expectations. User is the center; they have power to se- lect media and message. They take charge of kind and presented message they want by selecting buttons/menus or position of stations which they want to see the infor- mation or the route of the original to destination. The idea of user-centered design includes the following con- cepts [31]: 1) Always take audience into account. 2) Consider your users based on: their prospects, their characteristics, their goals, and their context. 3) Identify information readers will need and make that information easily accessible and understandable 4) Make your page/ documents believable. The final outcome of the work is to find the way to communicate or sending the message from sender to re- ceiver efficiently and can support real need and goals with scientific tool which is the Internet. In the future, the system can be expended to the new group of disabil- ity and elder people who are lack of computer skill as recommendation. Clearly the use of interactive has a great deal of participating, and to understand how these new media might be helpful in term of communication. 6. Acknowledgements The author would lik e to show appreciation to Un iversity of the Thai Chamber of Commerce (UTCC) for funding this research. REFERENCES [1] M. M. Gabouri, “Human-Computer Interaction,” Califor- nia State University Northridge, 2010, p. 5. http://www.bruce-shapiro.net/math382/Projects/content/ Mardi.pdf [2] Hewett, Baecker, Card, Carey, Gasen, Mantei, Perlman, Strong and Verplank, “ACM SIGCHI Curricula for Hu- man-Computer Interaction,” 1996. http://old.sigchi.org/cdg/cdg2.html [3] S. Greenberg, “A Taxonomy of Human Computer Inter- action. This document was adapted from Section 2 of the ACM SIGCHI Curricula for HCI,” ACM Press, 1997. http://pages.cpsc.ucalgary.ca/~saul/wiki/uploads/HCIPap ers/acm-taxonomyofhci-92.html [4] T. T. Hewett, R. Baecker, S. Card, T. Carey, J. Gasen, M. Mantei, G. Perlman, G. Strong and W. Verplank, “ACM SIGCHI Curricula for Human-Computer Interaction,” ACM.ISBN0897914740 (com,uk), 2002. http://sigchi.org/cdg/. [5] H. Lasswell, “Message Systems and Communication Theory,” 2010. http://condor.depaul.edu/dsimpson/pers/comtheory.html [6] D. Croteau and W. Hoynes, “Media Society: Industries, Images and Audiences,” Third Edition, Pine Forge Press, Thousand Oaks, 2003. [7] E. Katz, “Mass Communication Research and the Study of Culture,” Studies in Public Communication, Vol. 2, 1959, pp. 1-6. [8] E. England and A. Finney, “Interactive Media—What’s that? Who’s involved?” ATSF White Paper—Interactive Media UK, 2002. http://www.atsf.co.uk/atsf/interactive_media.pdf  Exploiting User Centered Design Approach and Interactivity in Web Based Software Developing 475 [9] T. Flew, “New Media: An Introduction,” Oxford Univer- sity Press, South Melbourne, 2002, p. 11. [10] T. Feldman, “An Introduction to Digital Media,” Routle- dege, London, 1997. doi:10.4324/9780203398401 [11] A. Schorr, M. Schenk and W. Campbell, “Communica- tion Research and Media Science in Europe,” Mouton de Gruyter, Berlin, 2003, p. 57. [12] B. B. Walker, L. Smith, S. Munshi, C. Rinner, “A Web-Based, Interactive Map of Community Resources in the City of Toronto,” 2010. http://www.workforceinnovation.ca/sites/workforceinnov ation.ca/files/Report%20on%20St%20James%20Town% 20Map%20by%20Blake%20Walker.doc [13] Z. Dunn, “Maps in Modern Web Design: Showcase and Examples,” 2010. http://www.smashingmagazine.com/2010/04/06/maps-in- modern-web-design/ [14] J. Dykes, A. M. MacEachren and M.-J. Kraak, “Exploring Geovisualization (Introduction),” In: J. Dykes, A. M. MacEachren and M.-J. Kraak, Eds., Exploring Geovisu- alization, Elsevier, Oxford, England, 2005, pp. 3-19. [15] I. Heywood, S. Cornelius and S. Carver, “An Introduction to Geographical Information Systems (3rd Edition),” Pearson Prentice Hall, Essex, 2006. [16] M. P. Peterson, “Maps and the Internet,” Elsevier, Oxford, 2003. [17] S. Fuhrmann, “Facilitating Wayfinding in Desktop Geo- virtual Environments,” Ph.D. Thesis, Institut für Geoin- formatik, Westfälische Wilhelms-Universität, Muenster, 2003, p. 177. [18] N. Bevan and I. Curson, “Planning and Implementing User-Centered Design,” Computer Human Interaction 1999, Adjunct Proceedings, ACM Press, Pittsburgh, New York, 1999. [19] C. Ware, “Information Visualization: Perception for De- sign,” Morgan Kaufmann Publishers, San Francisco, 2000. [20] K. F. G. Ko, “How to Create Interactive State and County Maps For a Website,” 2009. http://ezinearticles.com/?How-to-Create-Interactive-State -and-County-Maps-For-a-Website&id=2691993 [21] A. M. Nivala, “Usability Perspectives for the Design of Interactive Maps, Publications of the Finnish Geodetic Institute,” Department of Computer Science and Engi- neering for Public Examination, 2007. http://lib.tkk.fi/Diss/2007/isbn9789512289431/isbn97895 12289431.pdf [22] B. Shneiderman and C. Plaisant, “Designing the User Interface: Strategies for Effective Human-Computer In- teraction,” 5th Edition, Addison-Wesley, Boston, 2010. [23] W. V. Siricharoen, “Experiencing User-Centered Design (UCD) Practice (Case Study: Interactive Route Naviga- tion Map of Bangkok Underground and Sky Train),” IFIP Advances in Information and Communication Technology, Vol. 332, 2010, pp. 70-79. doi:10.1007/978-3-642-15231-3_8 [24] D. Gabriel, “Principles of UI Development,” SAP Net- Weaver, 2010. http://wiki.sdn.sap.com/wiki/display/BBA/Principles+of+ UI+Development [25] Usability Professionals’ Association (UPA), “What is User-Centered Design?” 2010. http://www.upassoc.org/usability_resources/about_usabili ty/what_is_ucd.html [26] L. Rosenfeld and P. Morville, “Information Architecture for the World Wide Web,” Sebastopol, O’Reilly Media, Inc., CA, 2010. [27] A. L. Massanari, “Designing for Imaginary Friends: In- formation Architecture, Personas and the Politics of User-Centered Design. New Media & Society,” 2010. http://nms.sagepub.com/content/12/3/401 [28] K. Krippendorff, “Chapter Two: Basic Concepts of Hu- man-Centered Design, The Semantic Turn a New Foun- dation for Design,” Taylor & Francis Group, LLC, 2006, pp. 39-75. [29] L. Fisher, “How Technical Communicators Can Apply User-Centered Design to Their Work,” Usability Inter- face, Vol. 7, No. 2, October 2000. http://www.stcsig.org/usability/newsletter/0010-applying ucd.html [30] W. Quesenbery, “Being User-Centered When Imple- menting a UCD Process,” 2010. http://www.wqusability.com/articles/ucd-on-ucd.html [31] A. Brizee, “Rhetorical Awareness and User-Centered Design,” 2010. http://owl.english.purdue.edu/owl/resource/624/1/ Copyright © 2011 SciRes. JSEA
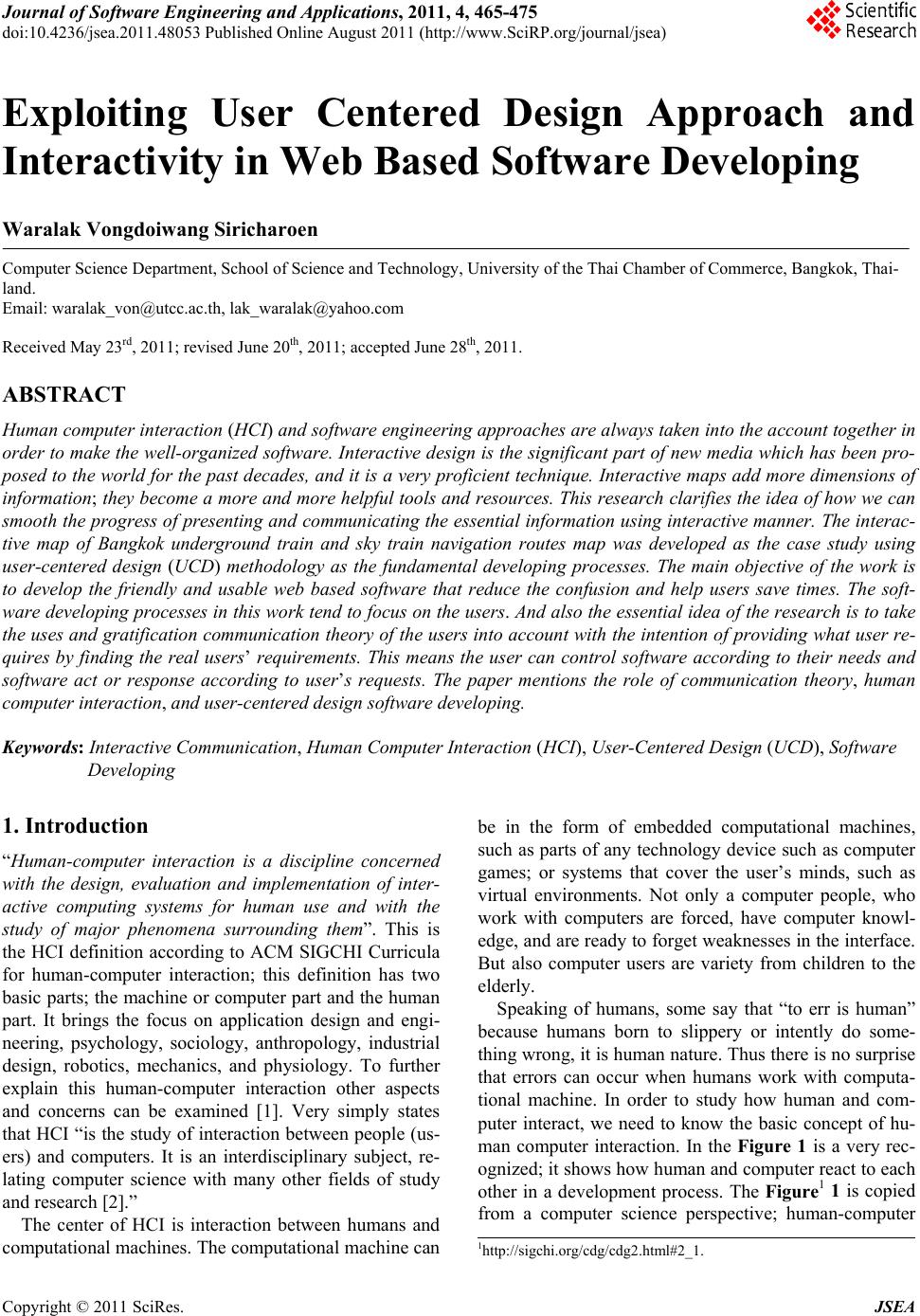
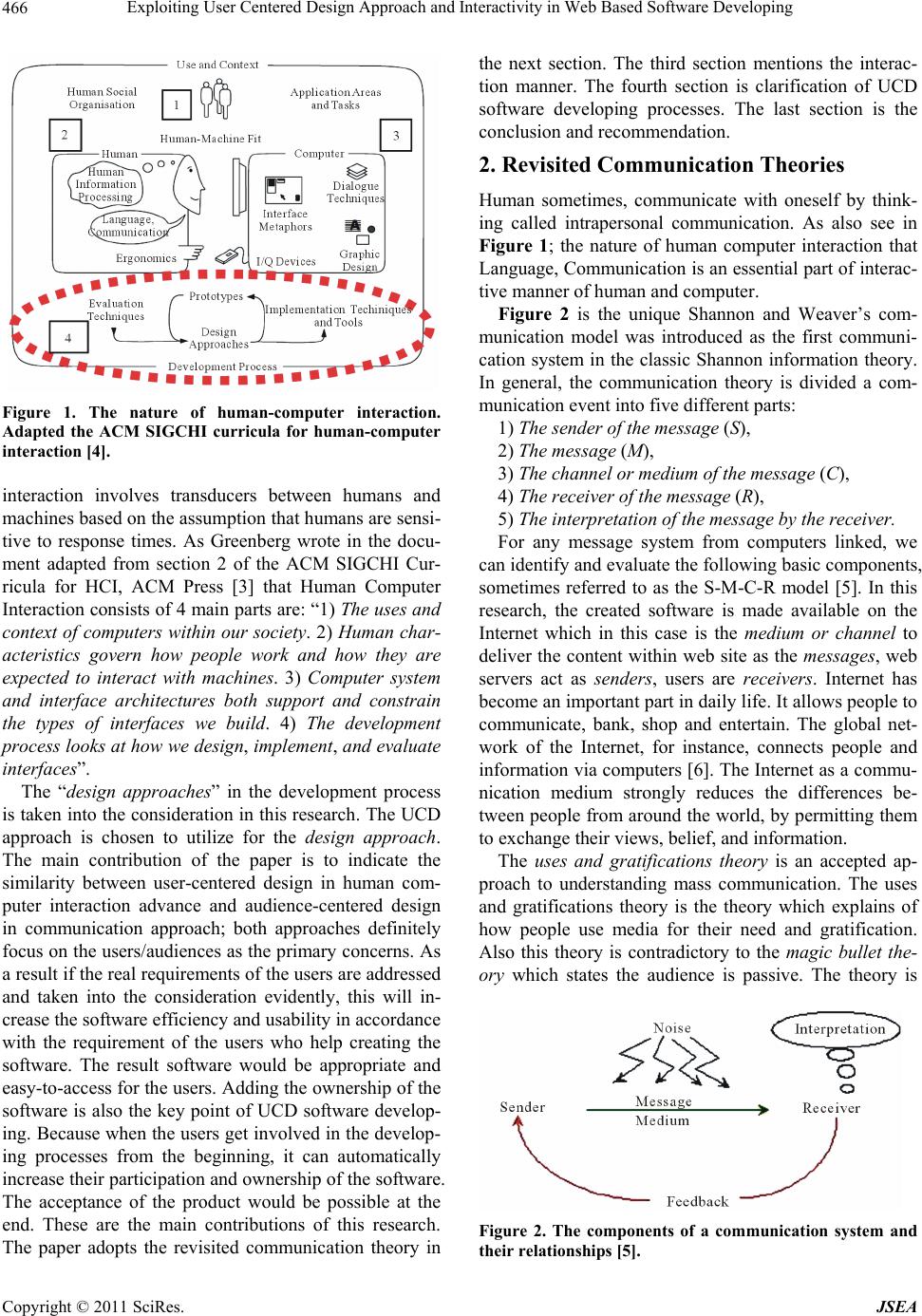
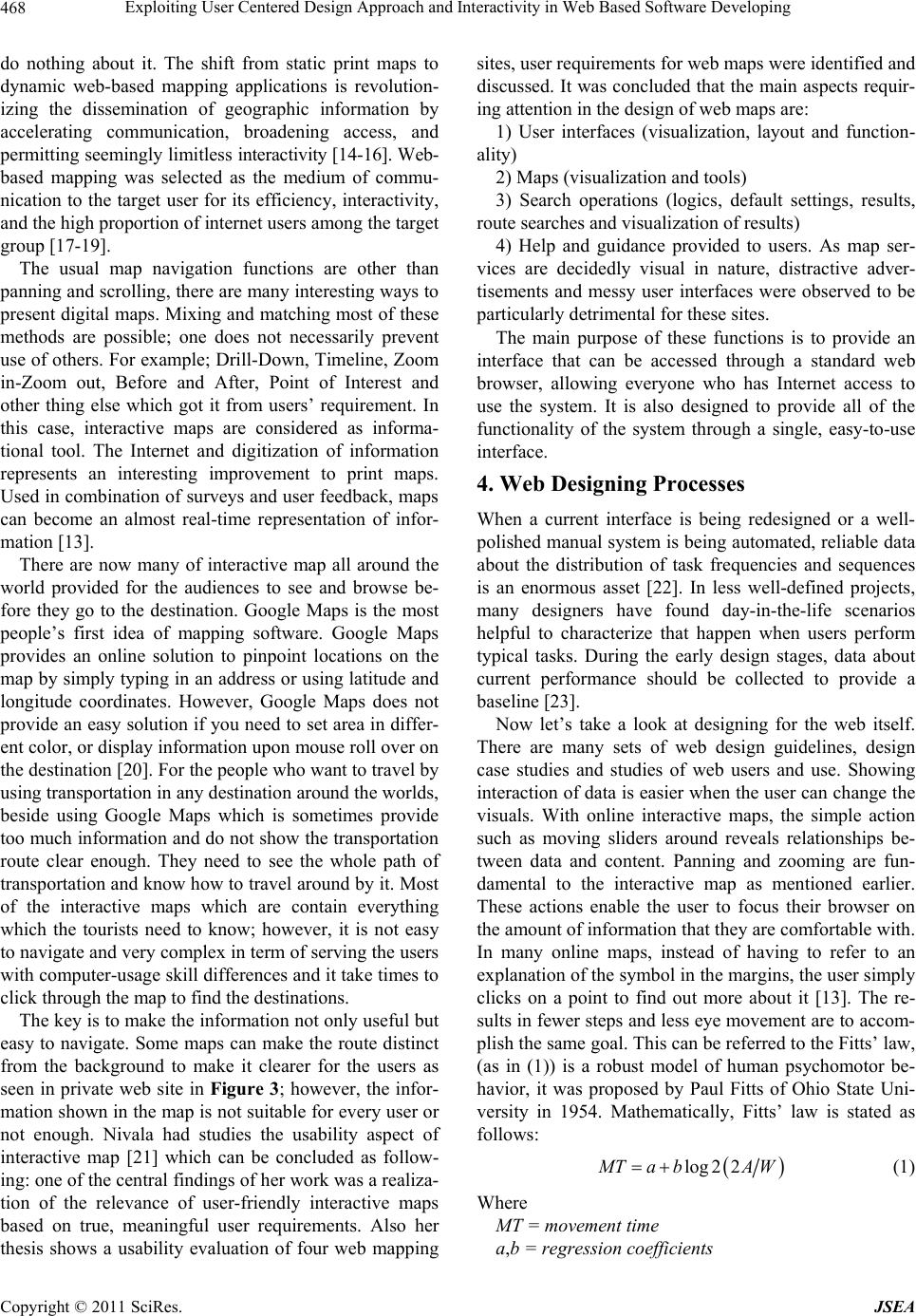
|