
H.-P. YUEH ET AL.
Copyright © 2012 SciRe s .
1300
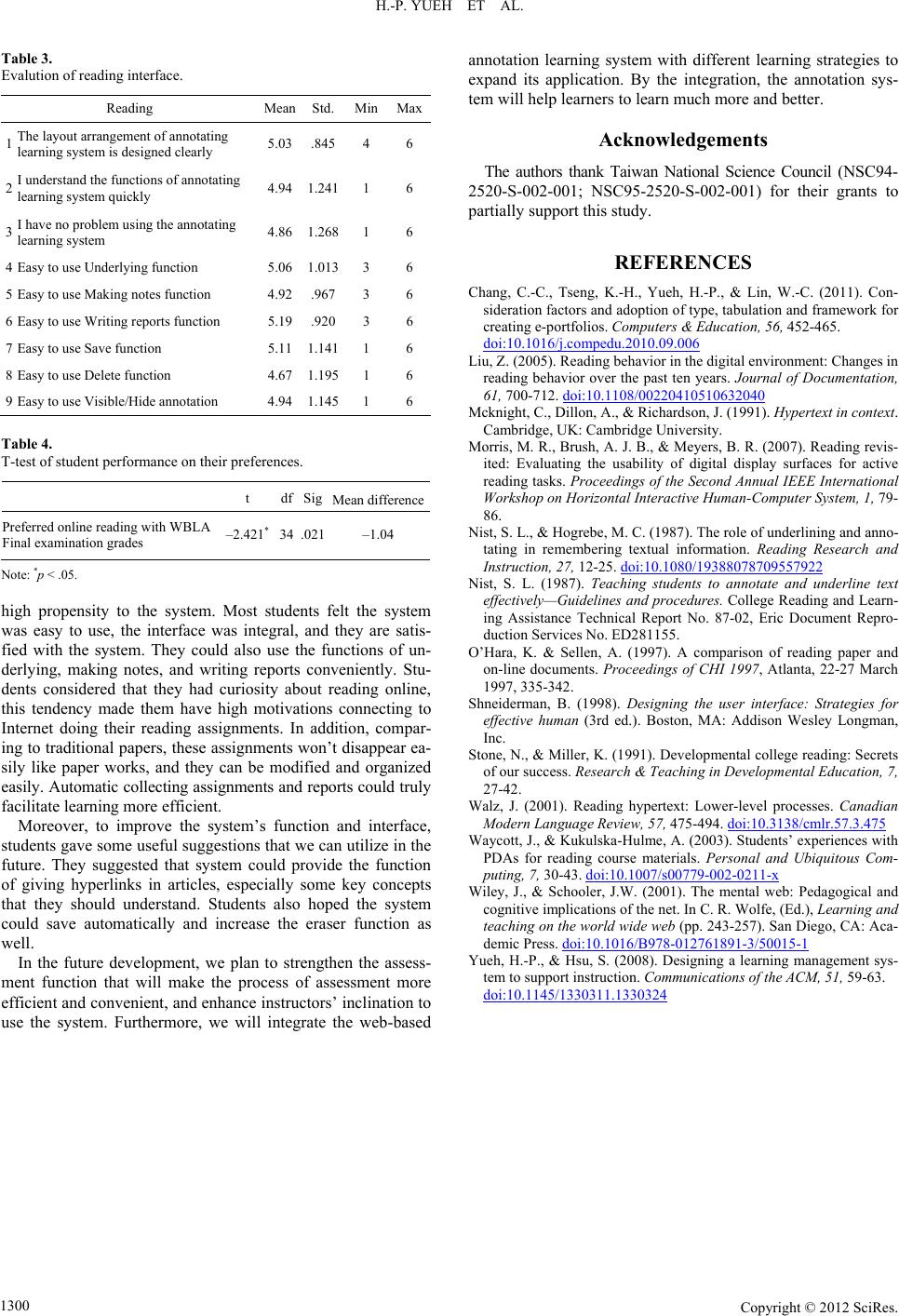
Table 3.
Evalution of reading interface.
Reading Mean Std. Min Max
1 The layout arrangement of annotating
learning system is designed c l early 5.03 .845 4 6
2 I understand the functions of annotating
learning system quickly 4.94 1.241 1 6
3 I have no problem using the annotating
learning system 4.86 1.268 1 6
4 Easy to use Underlying function 5.06 1.013 3 6
5 Easy to use Making notes function 4.92 .967 3 6
6 Easy to use Wr it ing reports fun ction 5.19 .920 3 6
7 Easy to use S ave function 5.11 1.141 1 6
8 Easy to use Delete function 4.67 1.195 1 6
9 Easy to use Visible/Hide annotati on 4.94 1.145 1 6
Table 4.
T-test of student performance on their preferences.
t df Sig
Mean differen ce
Preferred online reading with WBLA
Final examination grades –2.421* 34 .021 –1.04
Note: *p < .05.
high propensity to the system. Most students felt the system
was easy to use, the interface was integral, and they are satis-
fied with the system. They could also use the functions of un-
derlying, making notes, and writing reports conveniently. Stu-
dents considered that they had curiosity about reading online,
this tendency made them have high motivations connecting to
Internet doing their reading assignments. In addition, compar-
ing to traditional papers, these assignments won’t disappear ea-
sily like paper works, and they can be modified and organized
easily. Automatic collecting assignments and reports could truly
facilitate learning more efficient.
Moreover, to improve the system’s function and interface,
students gave some useful suggestions that we can utilize in the
future. They suggested that system could provide the function
of giving hyperlinks in articles, especially some key concepts
that they should understand. Students also hoped the system
could save automatically and increase the eraser function as
well.
In the future development, we plan to strengthen the assess-
ment function that will make the process of assessment more
efficient and convenient, and enhance instructors’ inclination to
use the system. Furthermore, we will integrate the web-based
annotation learning system with different learning strategies to
expand its application. By the integration, the annotation sys-
tem will help learners to learn much more and better.
Acknowledgements
The authors thank Taiwan National Science Council (NSC94-
2520-S-002-001; NSC95-2520-S-002-001) for their grants to
partially support this study.
REFERENCES
Chang, C.-C., Tseng, K.-H., Yueh, H.-P., & Lin, W.-C. (2011). Con-
sideration factors and adoption of type, tabulation and framework for
creating e-port folios. Computers & Education, 56, 452-465.
doi:10.1016/j.compedu.2010.09.006
Liu, Z. (2005). Reading behavior in the di gital environment: Changes in
reading behavior over the past ten years. Journal of Documentation,
61, 700-712. doi:10.1108/00220410510632040
Mcknight, C., Dillon, A., & Richardson, J. (1991). Hypertext in context.
Cambridge, U K: Cambridge University.
Morris, M. R., Brush, A. J. B., & Meyers, B. R. (2007). Reading revis-
ited: Evaluating the usability of digital display surfaces for active
reading tasks. Proceedings of the Second Annual IEEE International
Workshop on Horizontal I nter a ctive Human-Computer System, 1, 79-
86.
Nist, S. L., & Hogrebe, M. C. (1987). The role of underlining and anno-
tating in remembering textual information. Reading Research and
Instruction, 27, 12-25. doi:10.1080/19388078709557922
Nist, S. L. (1987). Teaching students to annotate and underline text
effectively—Guidelines and procedures. College Reading and Learn-
ing Assistance Technical Report No. 87-02, Eric Document Repro-
duction Services No. ED281155.
O’Hara, K. & Sellen, A. (1997). A comparison of reading paper and
on-line documents. Proceedings of CHI 1997, Atlanta, 22-27 March
1997, 335-342.
Shneiderman, B. (1998). Designing the user interface: Strategies for
effective human (3rd ed.). Boston, MA: Addison Wesley Longman,
Inc.
Stone, N., & Miller, K. (1991). Developmental college reading: Secrets
of our success. Research & Teaching in Developmental Education, 7,
27-42.
Walz, J. (2001). Reading hypertext: Lower-level processes. Canadian
Modern Language Review, 57, 475-494. doi:10.3138/cmlr.57.3.475
Waycott, J., & Kukulska-Hulme, A. (2003). Students’ experiences with
PDAs for reading course materials. Personal and Ubiquitous Com-
puting, 7, 30-43. doi:10.1007/s00779-002-0211-x
Wiley, J., & Schooler, J.W. (2001). The mental web: Pedagogical and
cognitive implications of the net. In C. R. Wolfe, (Ed.), Learning and
teaching on the world wide web (pp. 243-257). San Diego, CA: Aca-
demic Press. doi:10.1016/B978-012761891-3/50015-1
Yueh, H.-P., & Hsu, S. (2008). Designing a learning management sys-
tem to support instruction. Communications of the ACM, 51, 59-63.
doi:10.1145/1330311.1330324